Make with Notion
Since its inception, Notion has expanded from a simple project management tool to a full suite of products and applications designed to clarify, maximize, and ease your workflow.
To celebrate their new in-person conference, Make with Notion, Order created a new visual language, system, and guidelines. The central idea builds on the core concept Notion embodies so well — simple but powerful tools that can build anything.
Collaborators
Notion design team→
Seen Design→
Design, Bitches→
Project team
Jesse Reed, Partner
Garrett Corcoran, Designer
Megan Nardini, Operations
Brooklyn Office
As the first in-person conference for the company held at Pier 27 in San Francisco, Make with Notion is a platform to celebrate new steps forward for the products and embrace the devoted community of Notion users.




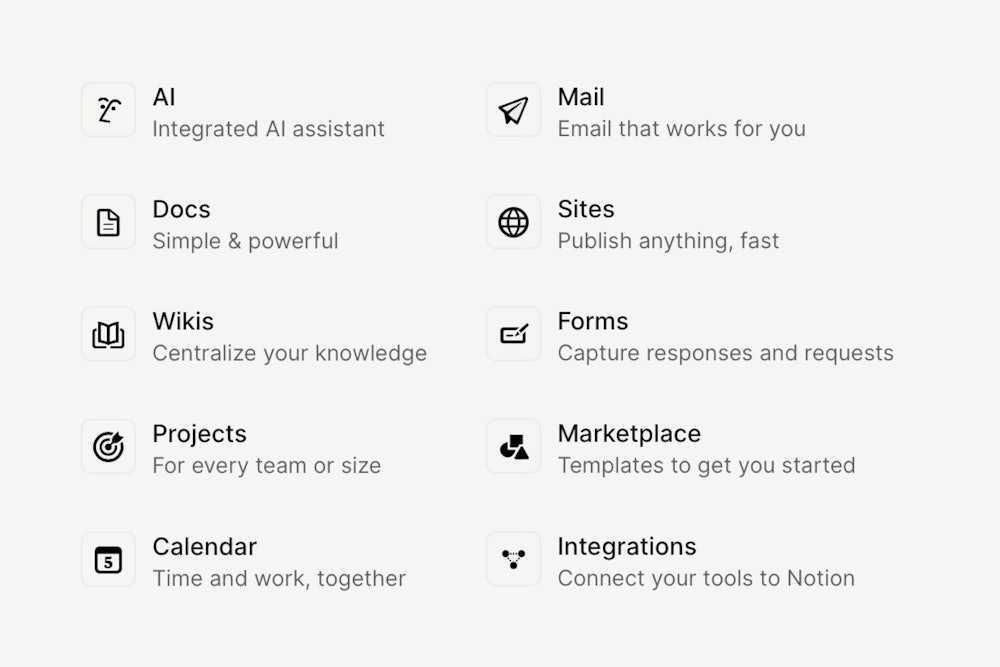
As a key focus of the event, Make with Notion highlights how Notion’s products have evolved and expanded to encompass every aspect of your workflow. Everything from calendars, documents, forms, notes, email, and more.

Echoing the Notion block logo, the identity uses tessellation shapes as infinite building blocks.




A full library of different shapes was designed to build with. Together, they expand on the core idea behind Notion — simple tools with endless possibilities.





The primary identity features a wordmark with shapes incorporated throughout replacing different letters. This creates a suite of different logos and builds on the playful nature of the blocks.



Blocks replace individual letters but keep the overall form to maintain legibility.
The palette uses primary colors, building on the use of color in the core Notion brand.
The typography uses Notion’s existing brand typeface — Inter→, designed by Rasmussen Andersson for Google fonts — to maintain consistency with the brand.
In application, the blocks are used to build everything from letters and icons to patterns and illustrations.

Iconography specifically is used throughout as both an expressive and functional element.
An additional block letter alphabet was designed to support the typography as needed.


Guidelines were developed to provide a framework for the Notion in-house team to design with and implement the system for the event.
Project credits
Scenic design: Design, Bitches→
Scenic build: Seen Design→
Design system and guidelines: Order
The following digital, print, and in-person conference materials were designed and produced by the Notion design team.
Head of creative and project lead: Rob Giampietro
Creative lead: Huy Vu
Brand and experience design: Liz Crutcher, Pedro De Sousa Cardoso, Iris Chiang, Joey Augustyn, and Melanie Reichert
Website design: Sam Baldwin, April Qi, Peiran Tan, Jon Packles, and Kelvin Zhang
Creative operations: Katie Chang, Lila Murphy, Rusty Van Riper, Molly Otto, Alex Tamura, and Leslie Herrick

Conference speakers included Ivan Zhao (Notion Co-founder and CEO) Dylan Field (Figma Co-founder and CEO), Llisa Demetrios (Chief Curator of the Eames Institute of Curiosity) among many others.
The motion language follows the identity concept with each element “building” on and off.


In person scenic materials were produced by the Notion in-house team in collaboration with Design, Bitches→ and Seen Design→.




In addition to the in-person conference, Make with Notion traveled around the world holding smaller events in London, Tokyo, Paris, Berlin, and Seoul to embrace the global Notion community.



