Domaine
Domaine is the world’s largest Shopify design and development practice. Powered by a team of commerce experts, Domaine excels at building new brands and evolving established enterprises with cutting-edge commerce capabilities.
Following the merger of two design-development powerhouses — Tomorrow and Half Helix — Order developed an identity system that balances the digital nature of their work with the rebellious spirit of the organization.
Collaborators
Fern Diaz→
Project team
Jesse Reed, Partner
Emily Klaebe, Designer
Megan Nardini, Operations
Brooklyn Office
Becoming one

Half Helix: a collaborative agency that builds, grows, and guides the next generation of eCommerce.

Tomorrow: a digital agency that brings enterprise experience to the Shopify ecosystem.

The combined practices of Half Helix and Tomorrow, through Domaine, are industry-agnostic.
The organization’s ability to adapt to its clients' brands, markets, and needs enables them to serve a wide range of sectors.

As part of the naming exercise, Order aimed to blend the tangible qualities of both studios while creating a unifying name that would bring together both sets of employees.





Through a series of collaborative workshops, a core set of values were established that represented both studios in their new chapter.
Extending from Domaine’s newly defined values is their namesake.
The unique spelling of “domain” helps to showcase their distinction as a boutique organization, while building off the multiple meanings behind the original word.
Naming, voice, and messaging by Fern Diaz→


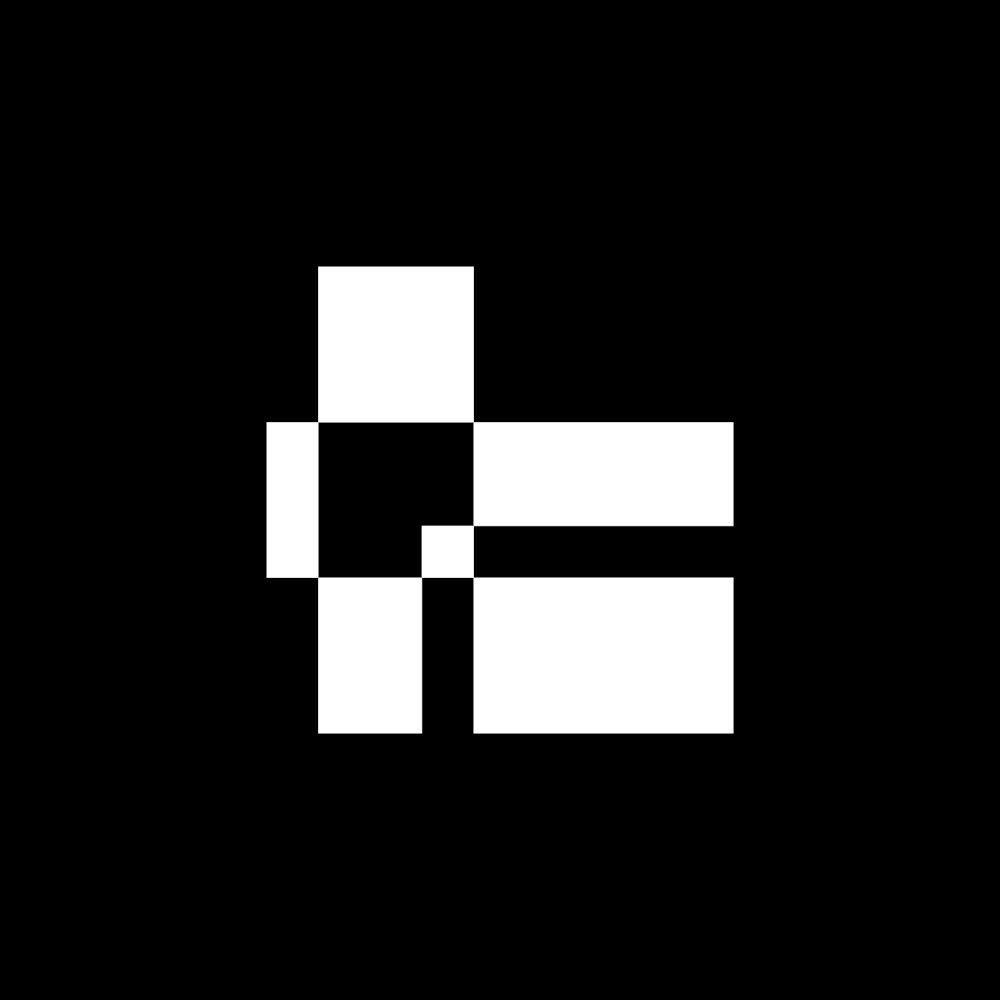
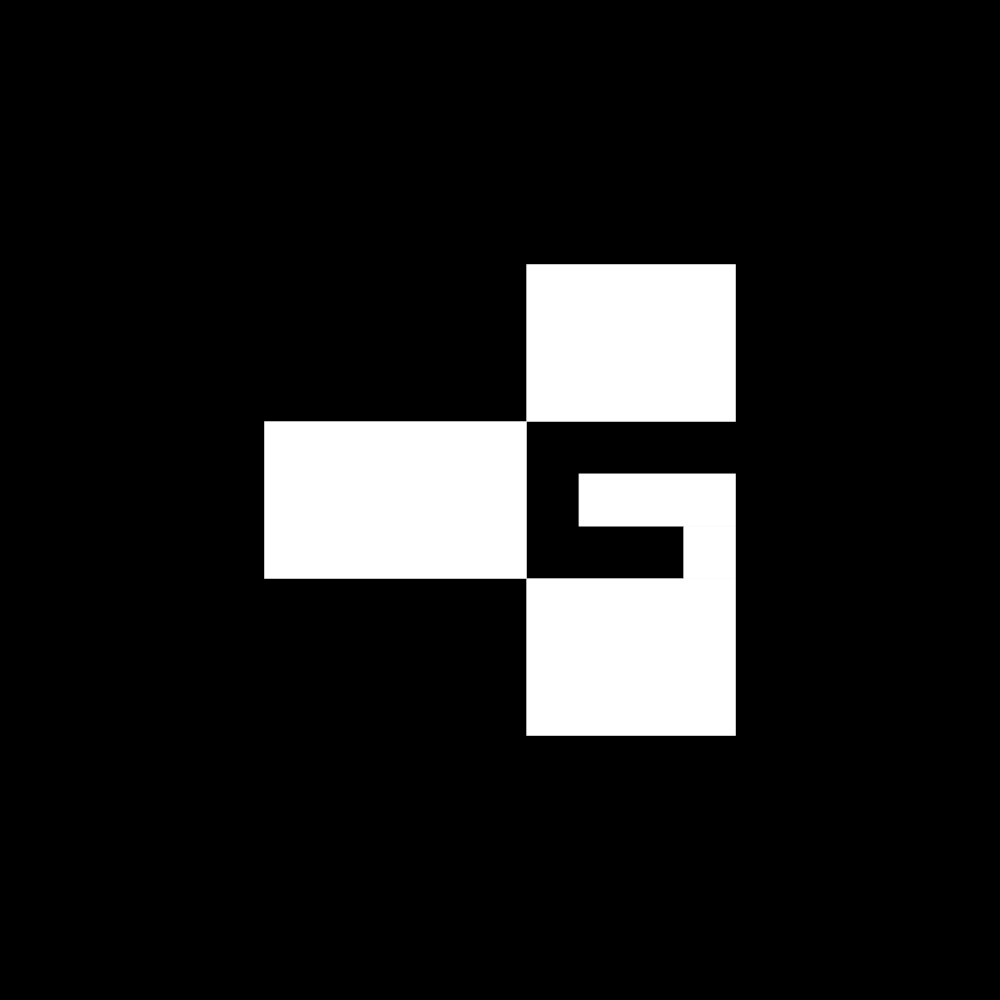
A symbol was created by leveraging the tensions within Domaine’s core personality traits. By strategically using and breaking the grid, Domaine showcases its expertise in creative solutions that balance both structure and serendipity.



Symbol.

Wordmark.

Social icon and favicon.





As a studio that needs to showcase various clients' brands in case studies, the muted and unobtrusive typefaces, Suisse Int’l and Mono by Swiss Typefaces→, were selected as the primary typographic voice for the brand.





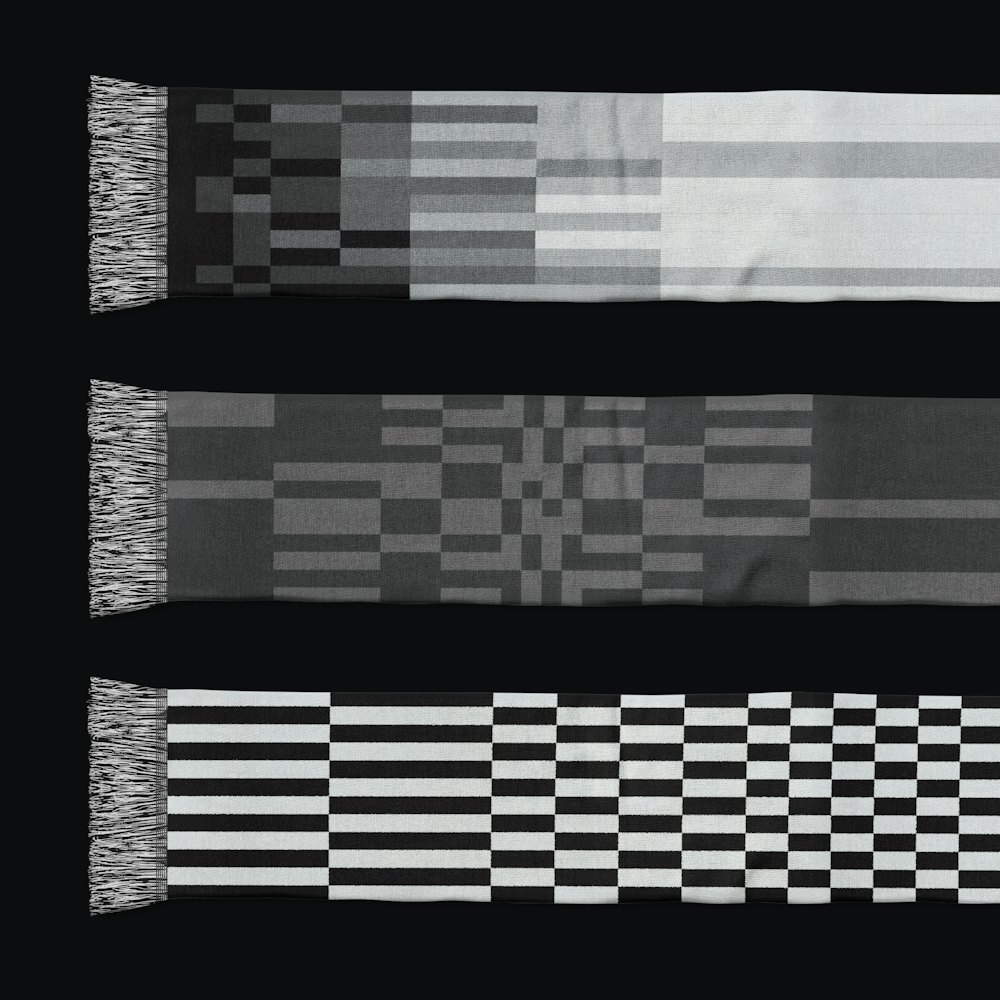
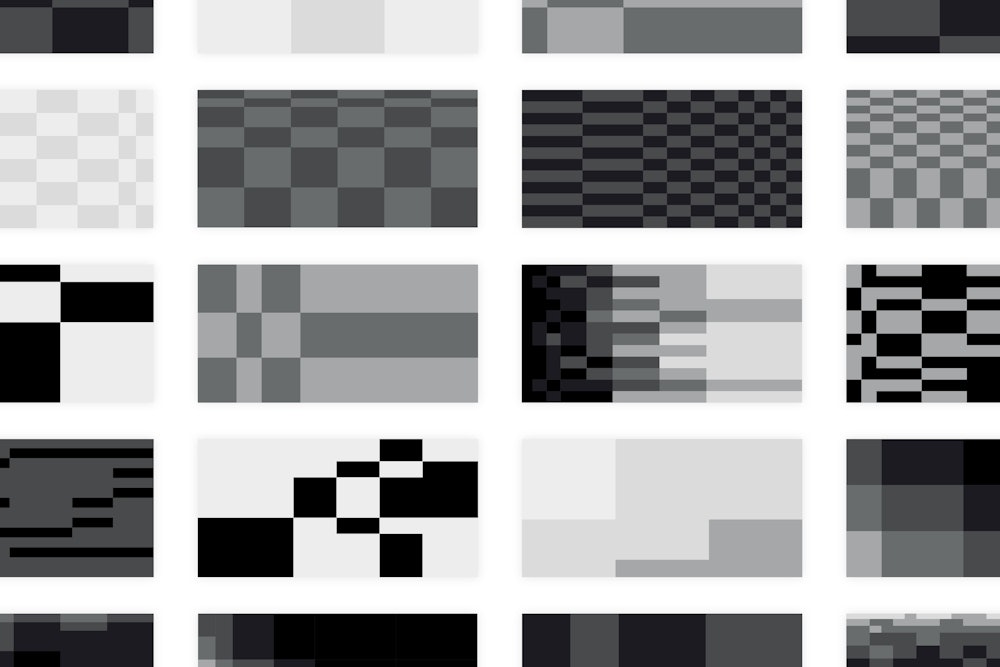
Order designed an "adaptive palette" to serve as an extension of Domaine’s flexibility in working with clients. The studio uses this malleable system to integrate the client’s brand into the Domaine brand by selecting colors from specific imagery.



While the adaptive palette is often used for case study materials and special treatments, the “Domaine brand” palette is more restricted by using greyscale accompanied with select accents.






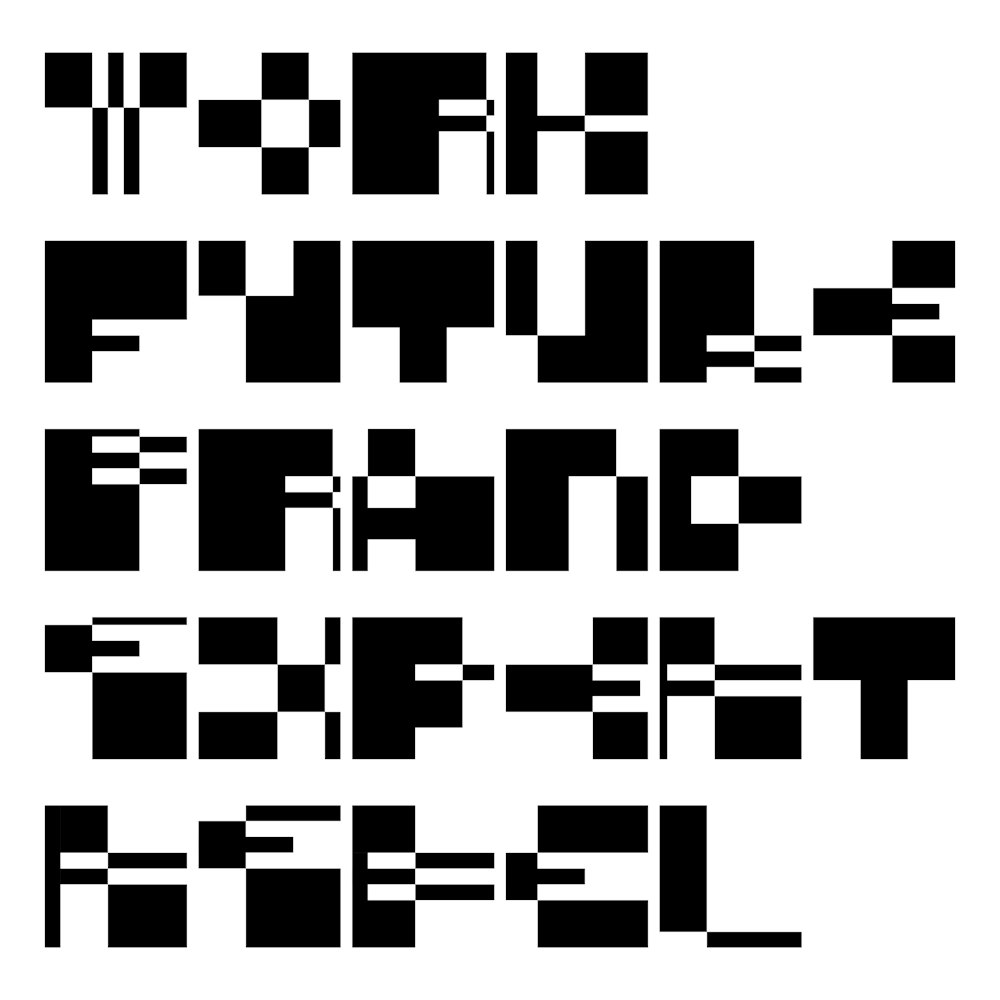
A graphic type suite was designed by extending from the construction of the symbol’s language.
It translates a standard latin letter into a “digitized” version.
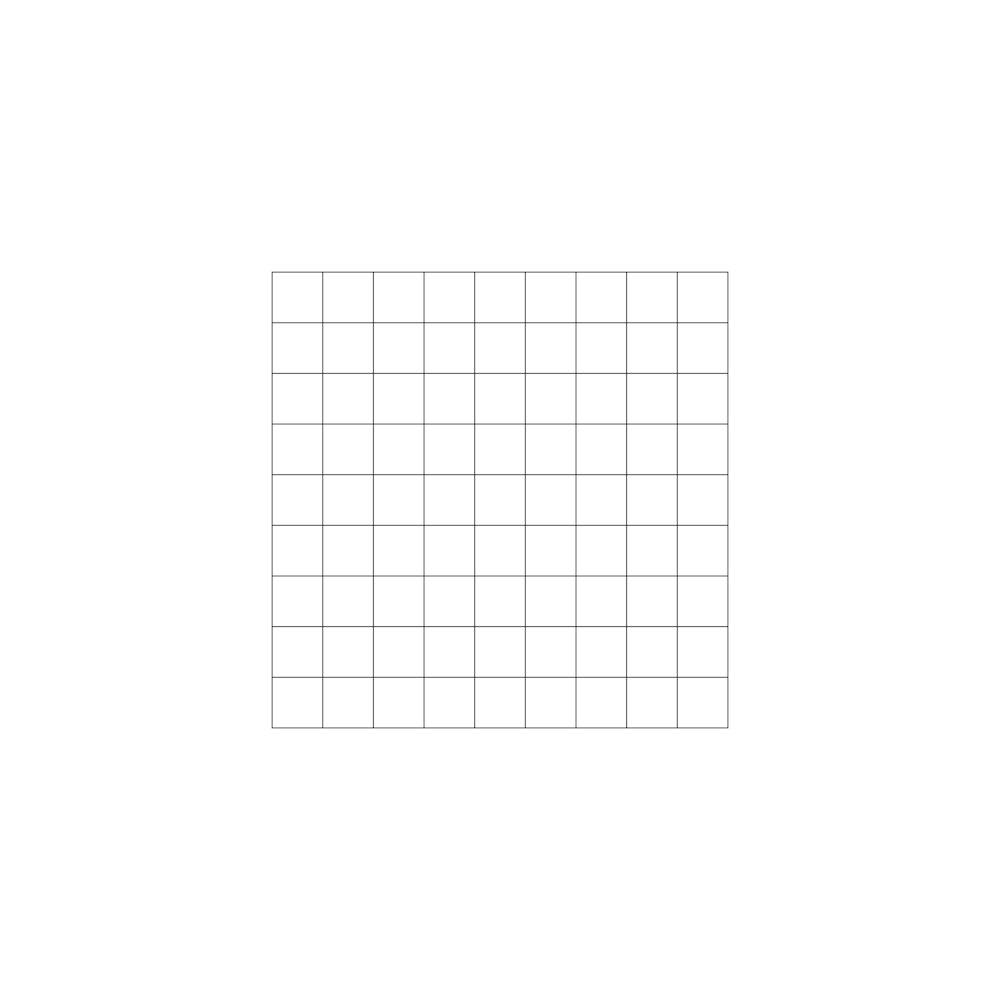
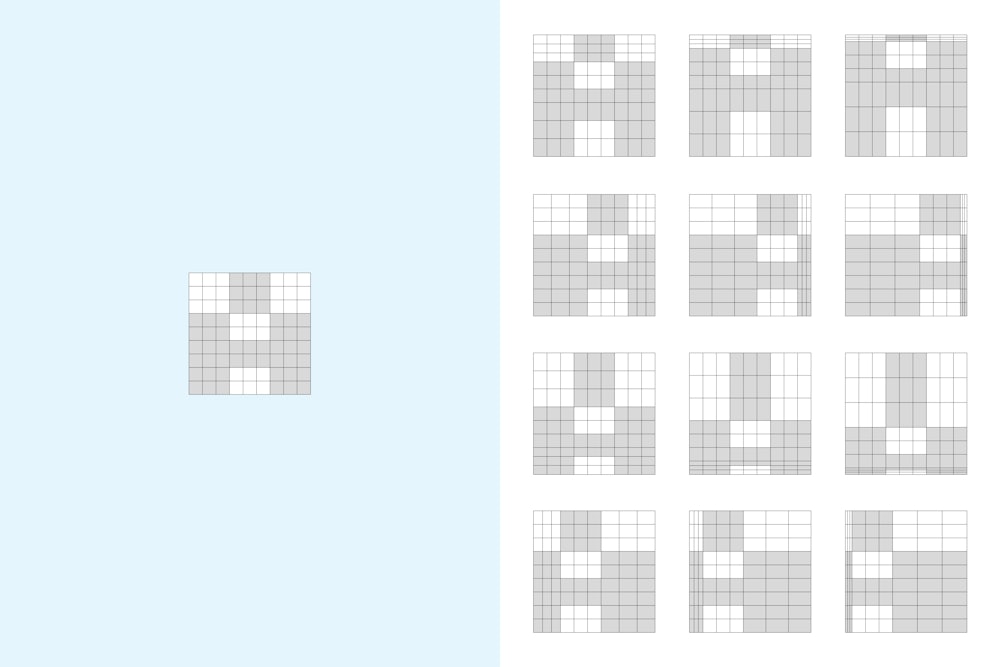
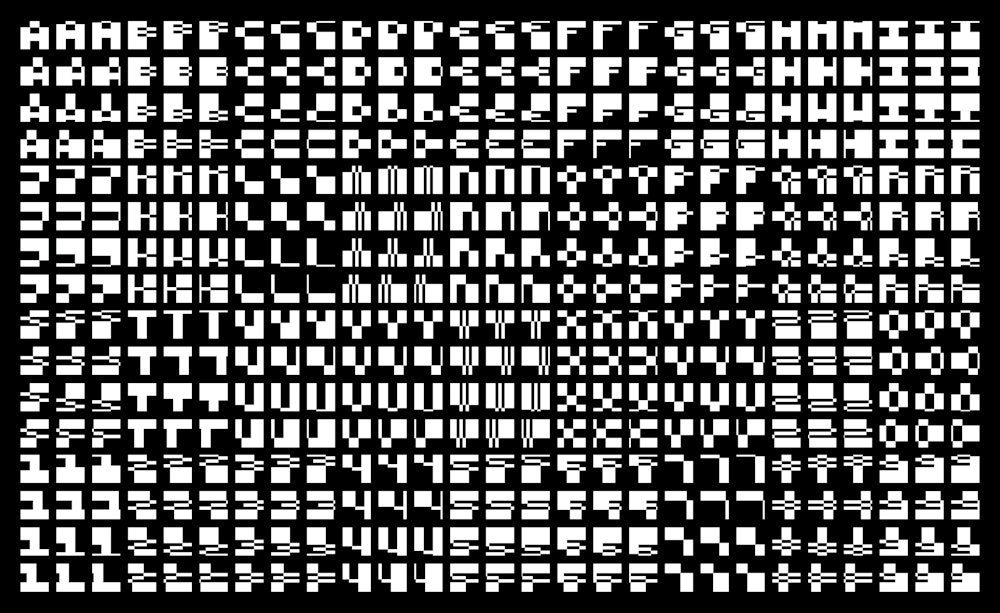
The pixelated version of each graphic letter is built on a 9-square grid.
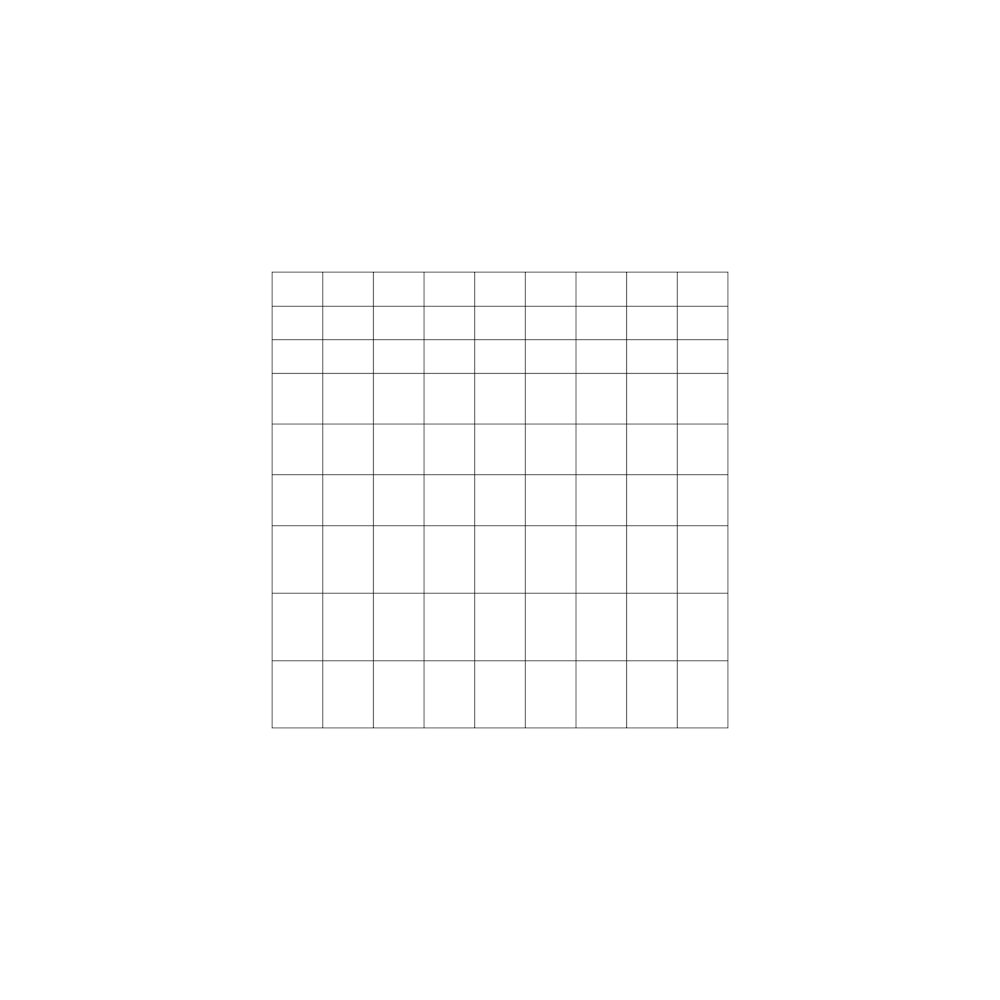
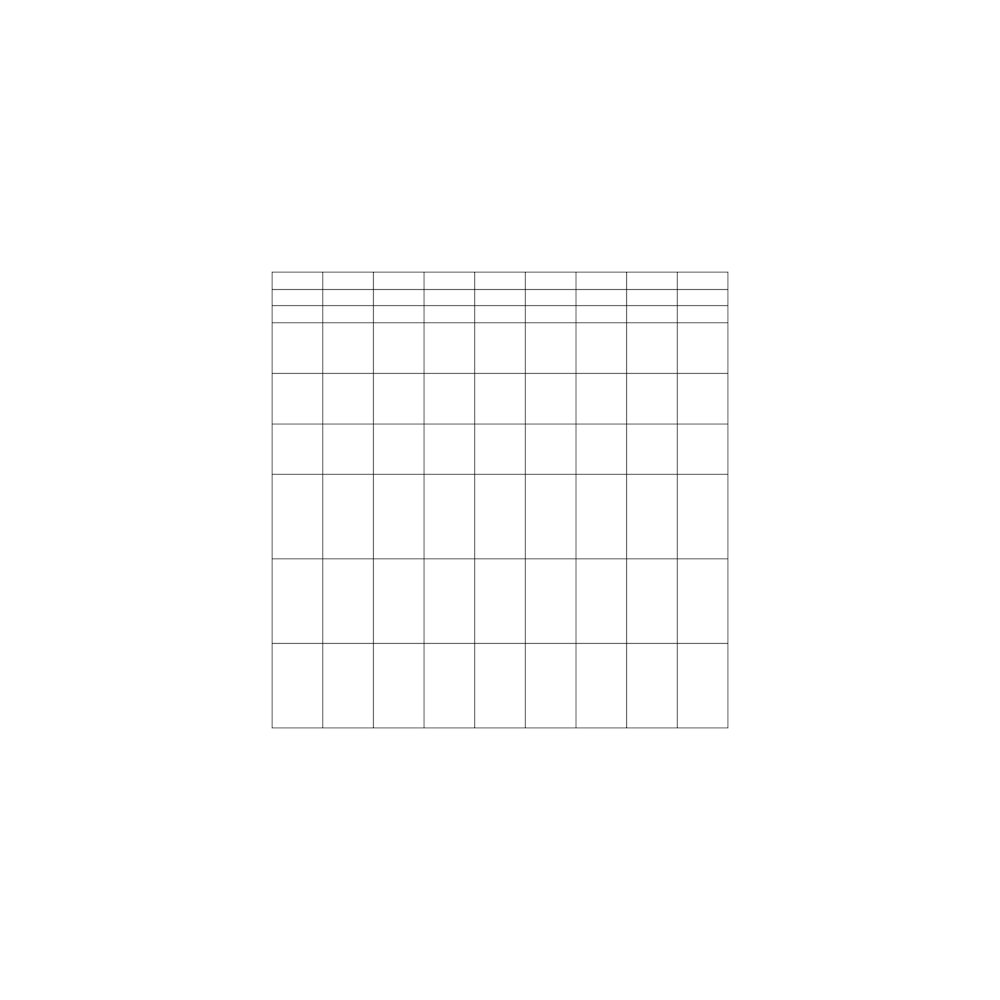
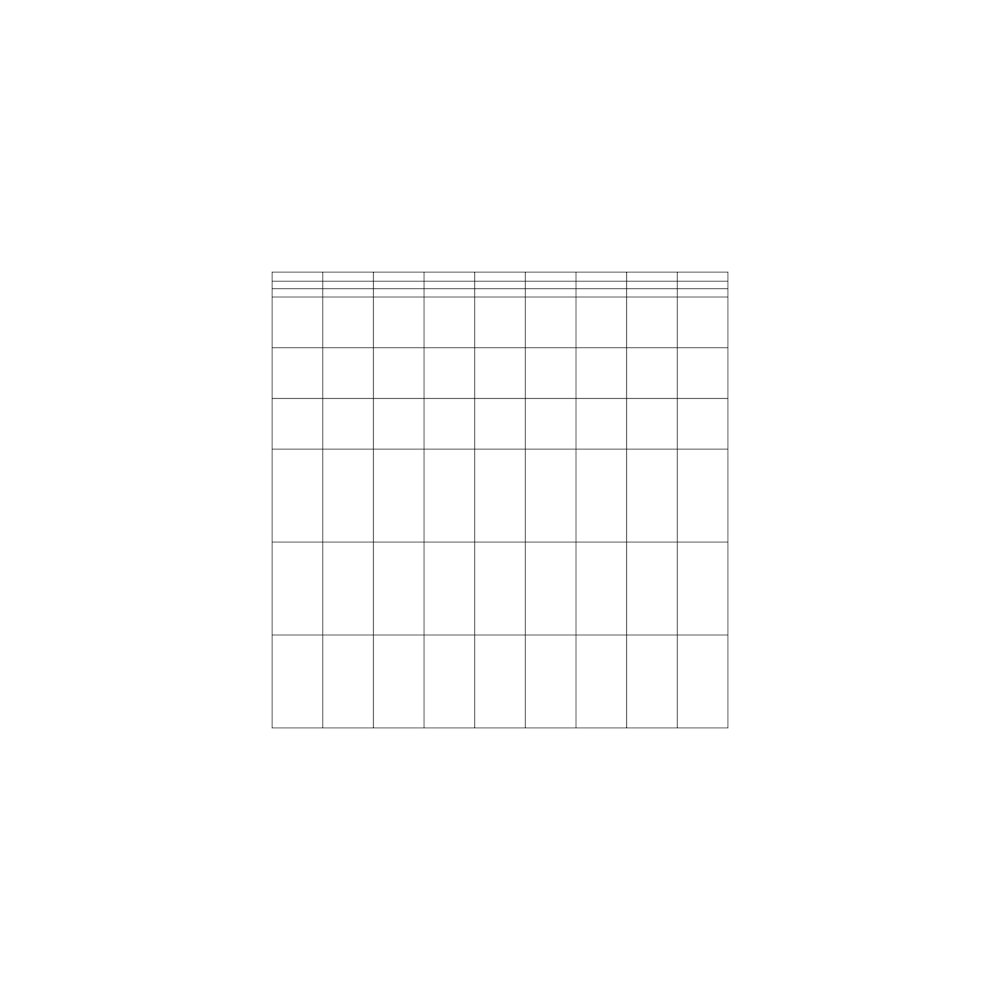
Using the ratio from Domaine’s symbol to shift the grid structure, the extremity can be “turned up” with multiple increases of 0.5.

Baseline
Grid: 9 × 9
Inflex: 2 – 2 – 2

Extreme 1
Grid: 9 × 9
Inflex: 2 : 1.5 : 1

Extreme 2
Grid: 9 × 9
Inflex: 2.5 : 1.5 : .5

Extreme 3
Grid: 9 × 9
Inflex: 2.75 : 1.5 : .25

The graphic type suite comprises a full A-Z uppercase alphabet, with 0-9 numerals. Its design is intended to blend the digital space Domaine occupies with the flexibility of their approach.
The diagram above showcases each of the “Extreme” degrees and directions for each glyph.






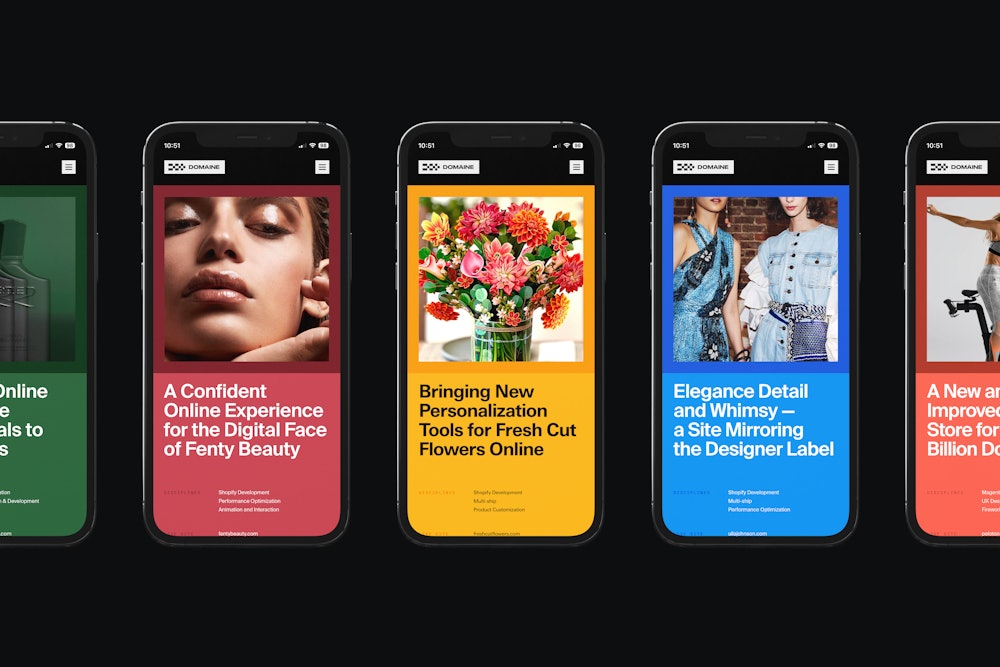
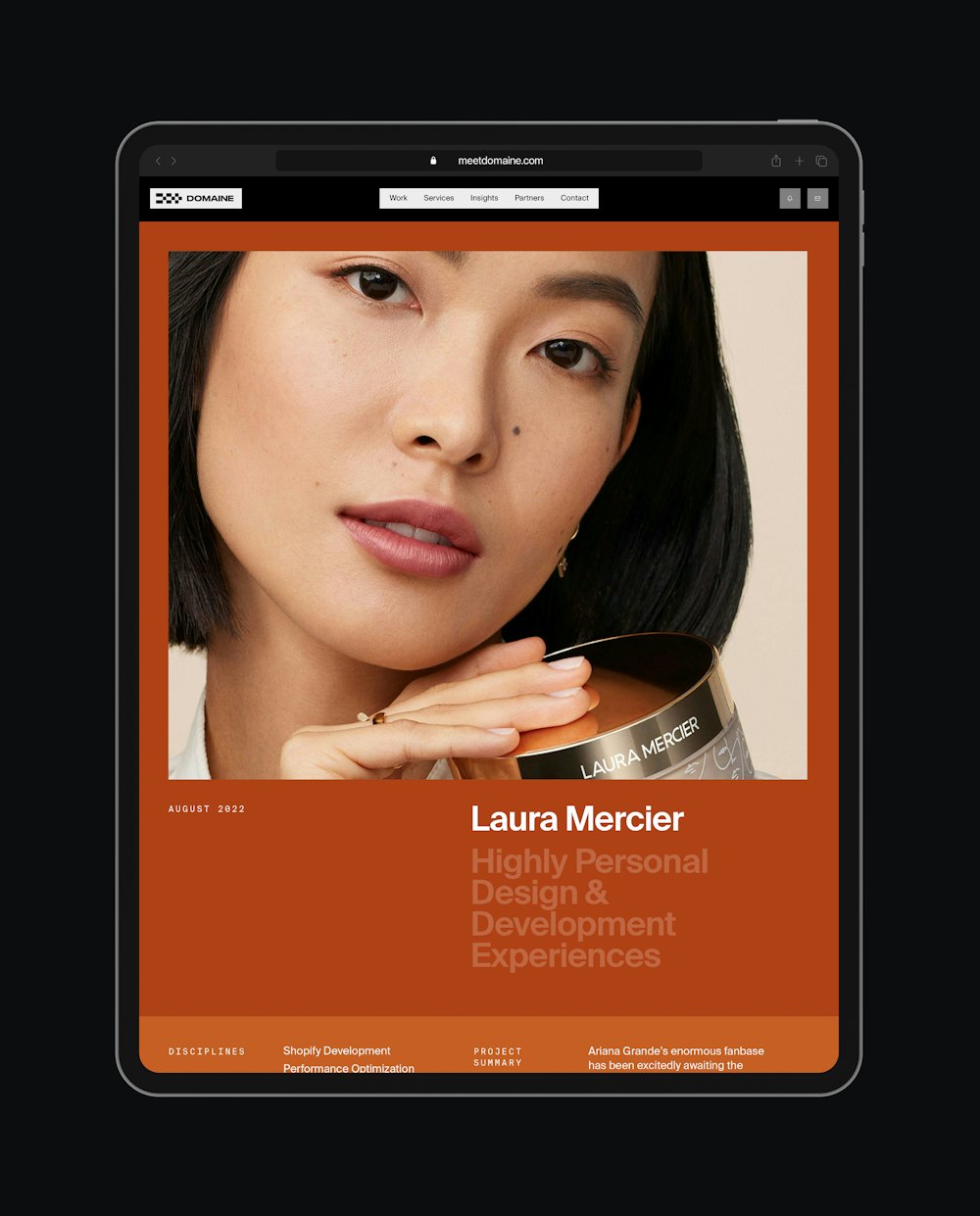
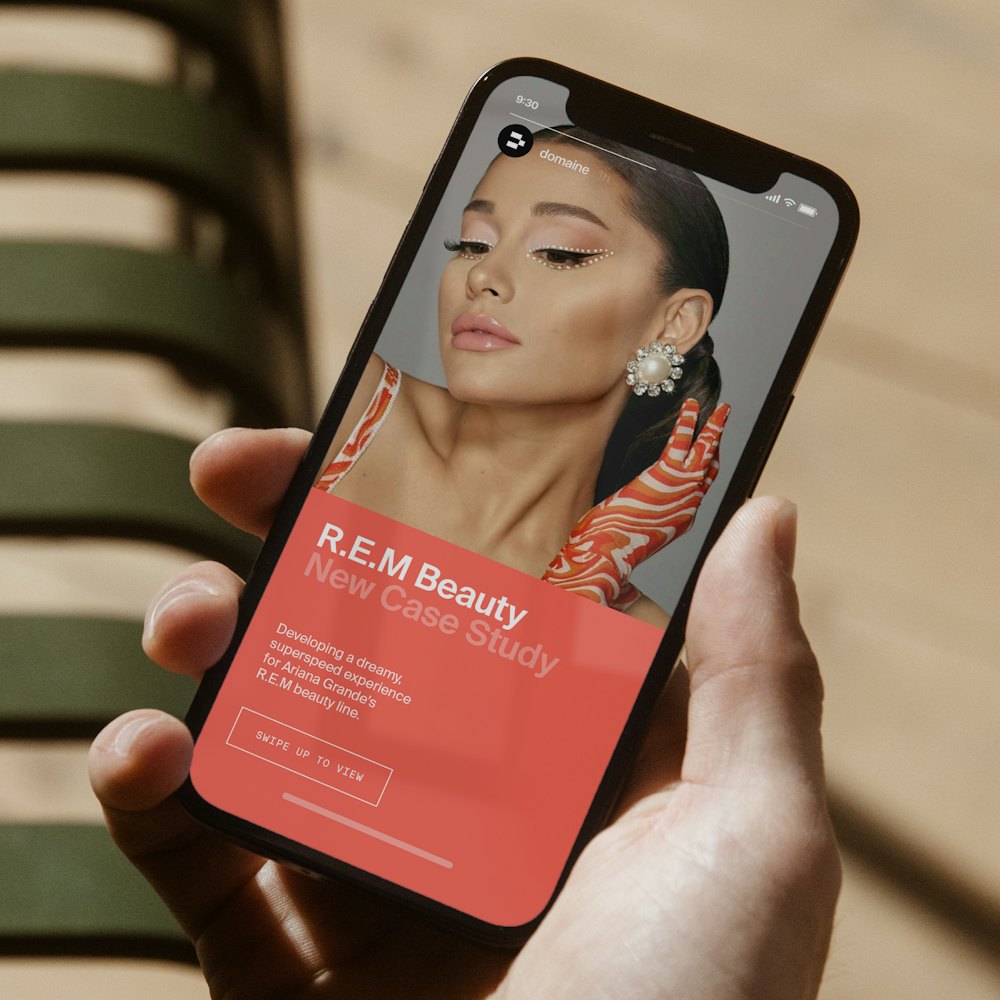
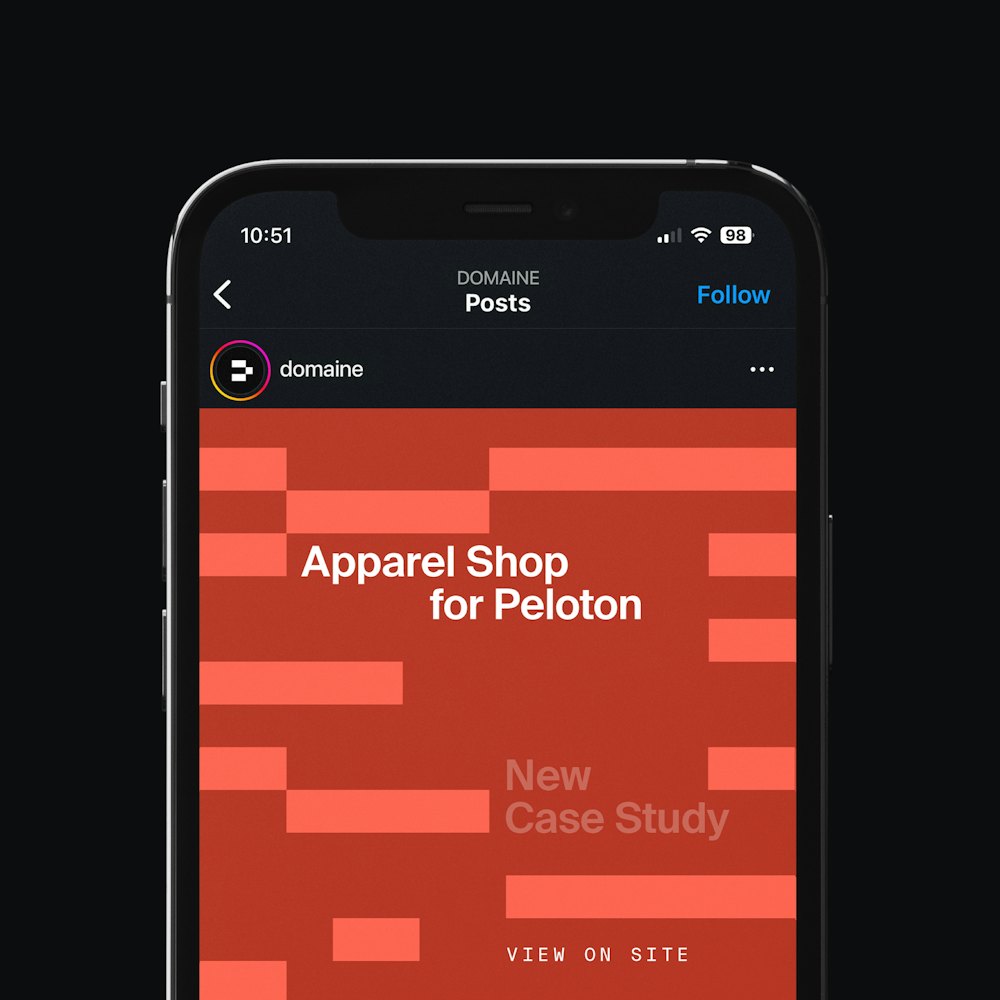
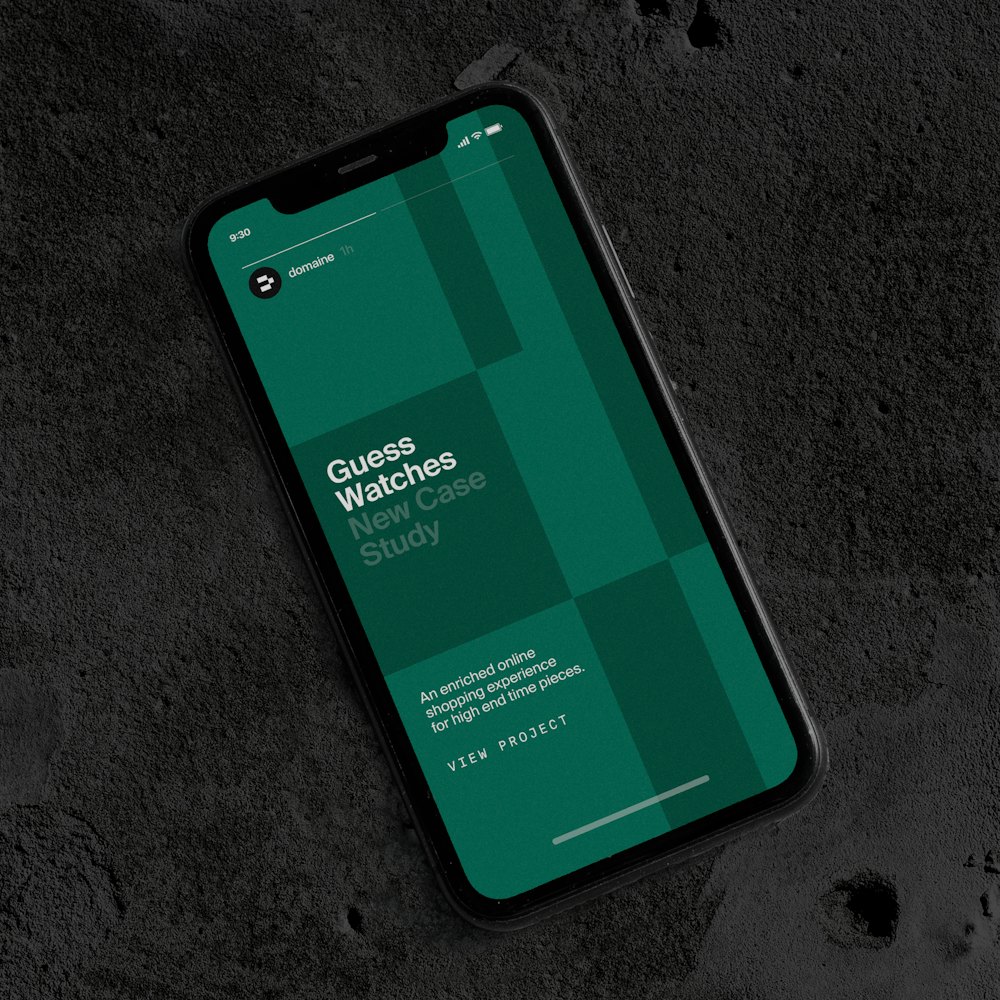
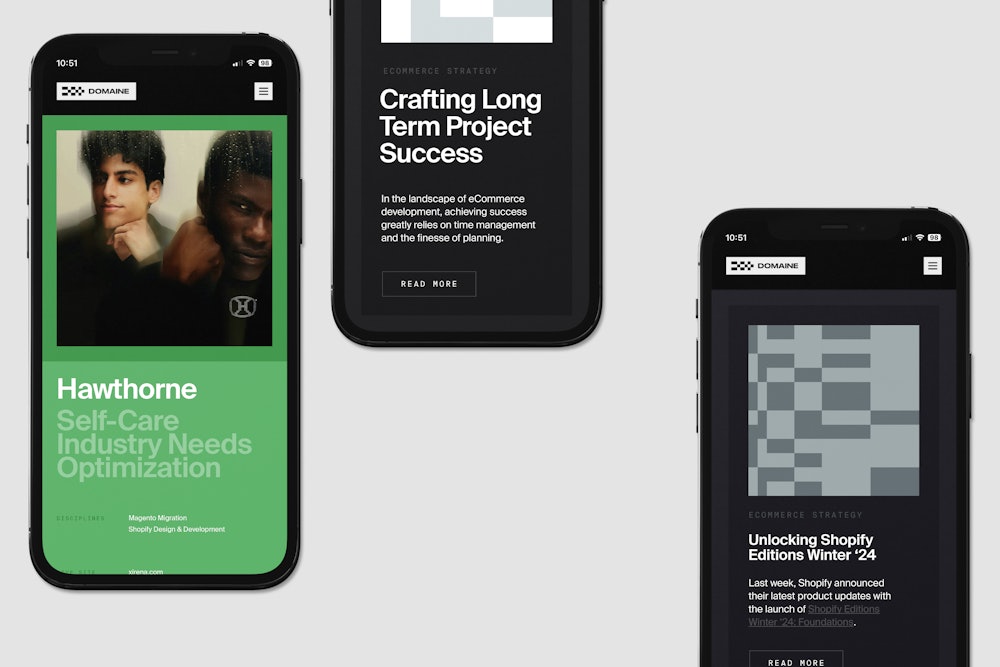
The graphic type suite is combined with photography and the adaptive color palette to blend Domaine’s client work with their own brand language.







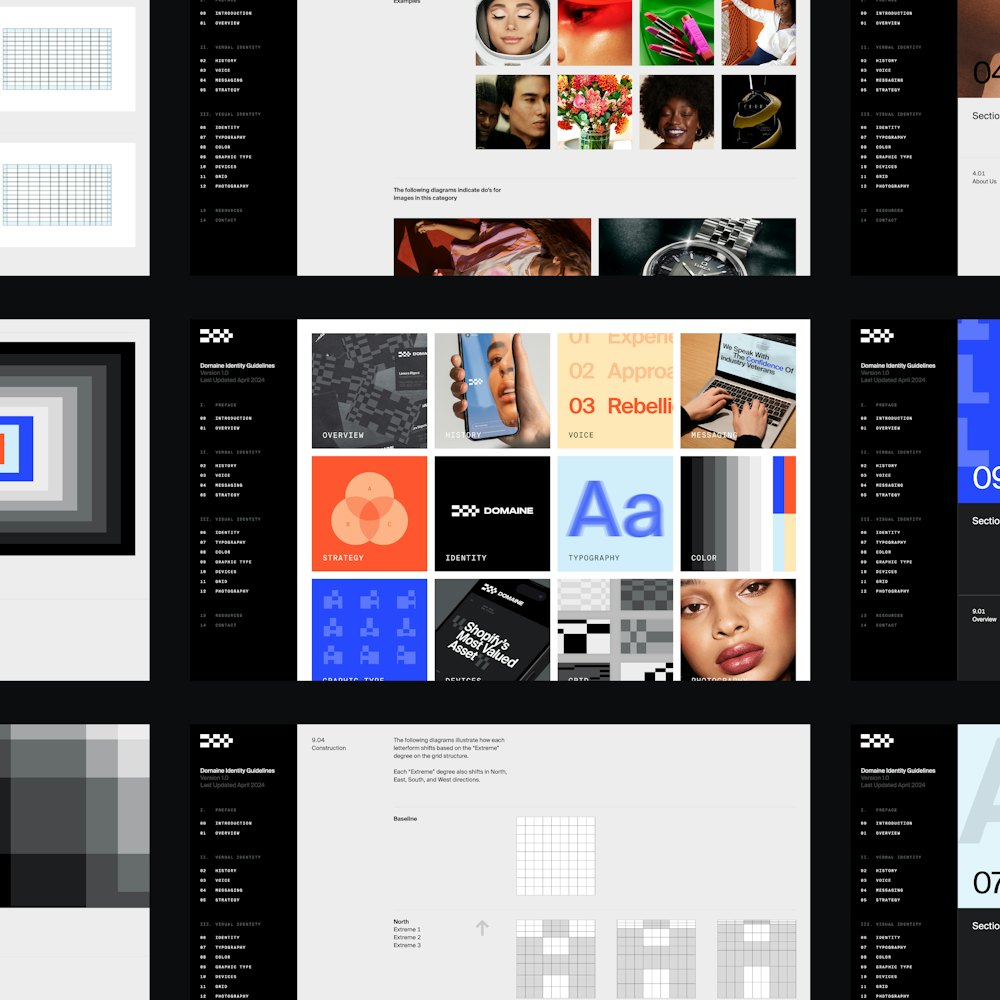
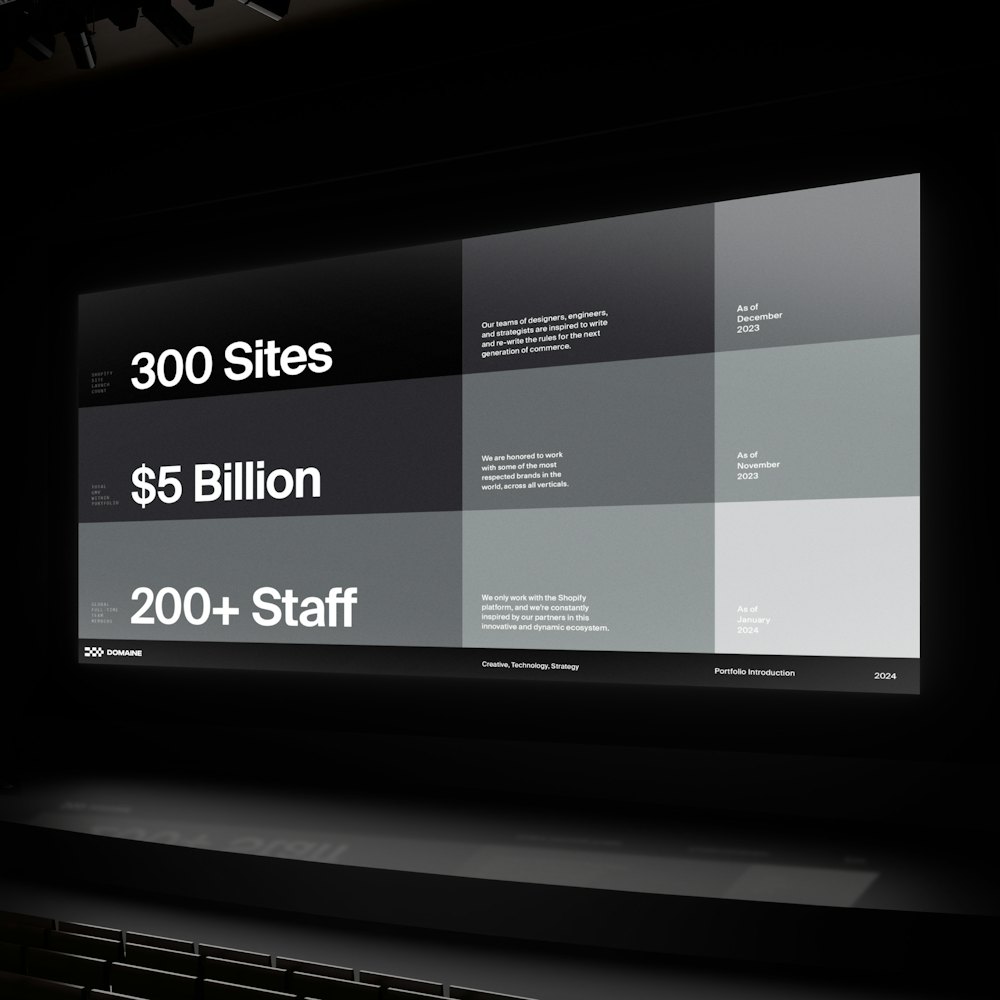
Order developed a system of “grid expressions” that allows Domaine to use grid layouts both functionally and as a graphic element to accompany case studies, promotional materials, and campaigns.
Using the symbol’s ratio as an influencing element on the grid, the proportion of the grid shifts based on a series of “extremes”.






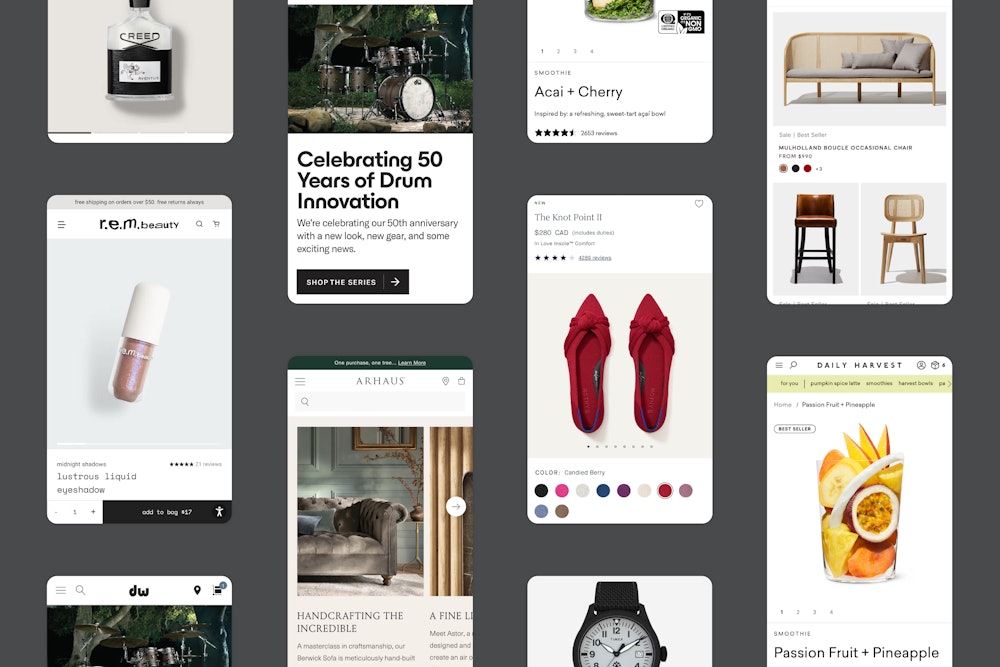
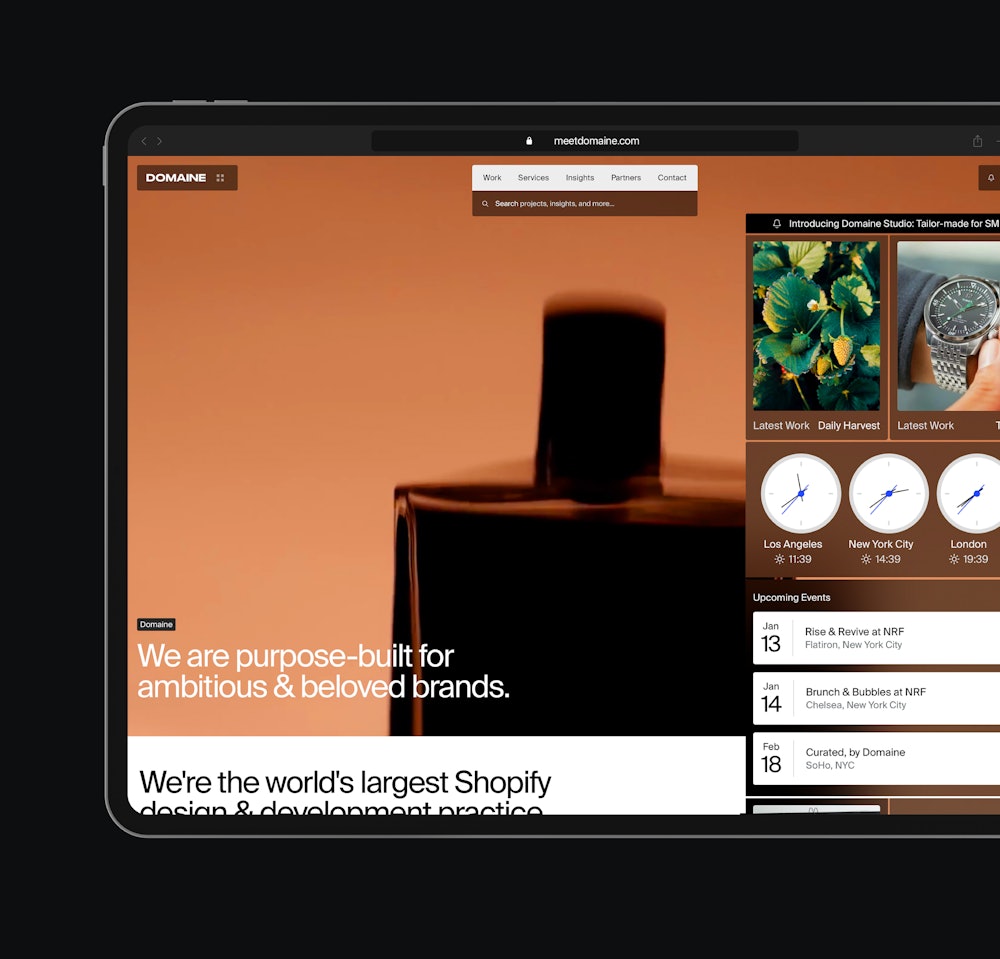
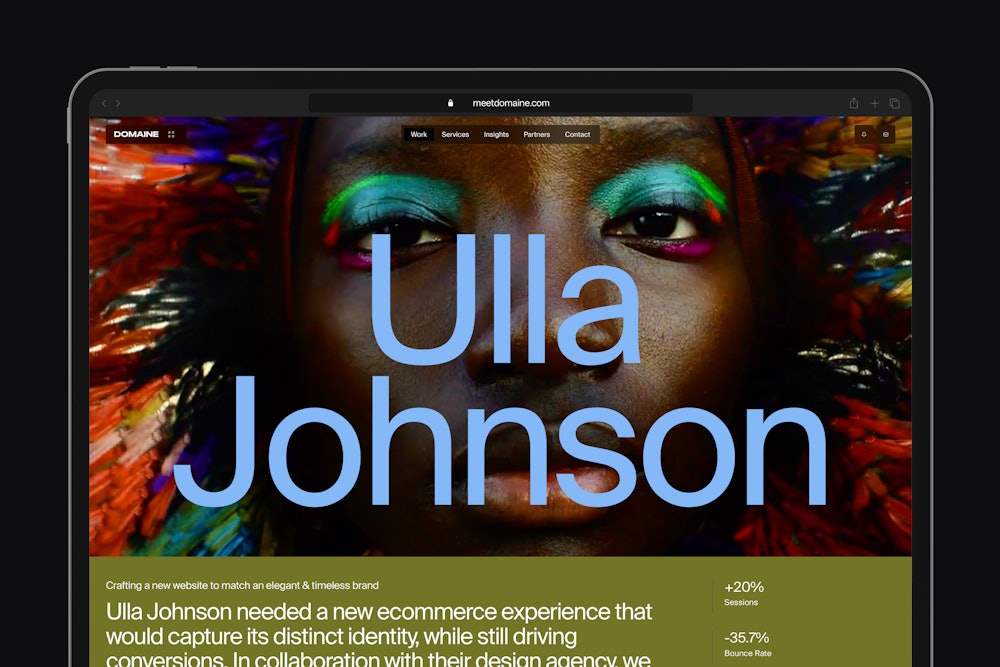
All brand elements come together through Domaine’s website, launched in 2024 with the announcement of their merger.
Website design by the Domaine team→






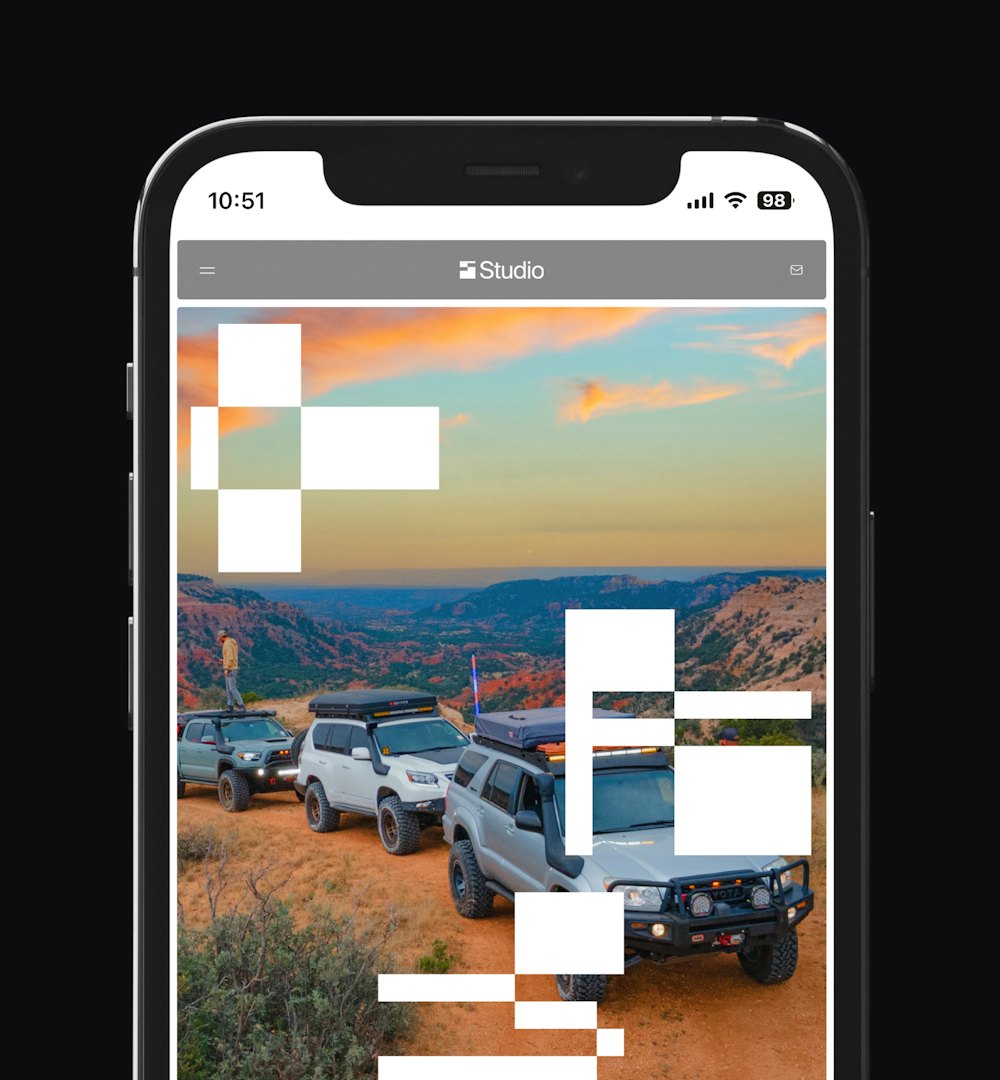
As an extension of Domaine’s offerings and core system, Domaine Studio serves merging to mid-market brands.


The adaptive palette and grid expressions are used for special treatments of the brand, like the “Year in Review” website designed by the Domaine team.

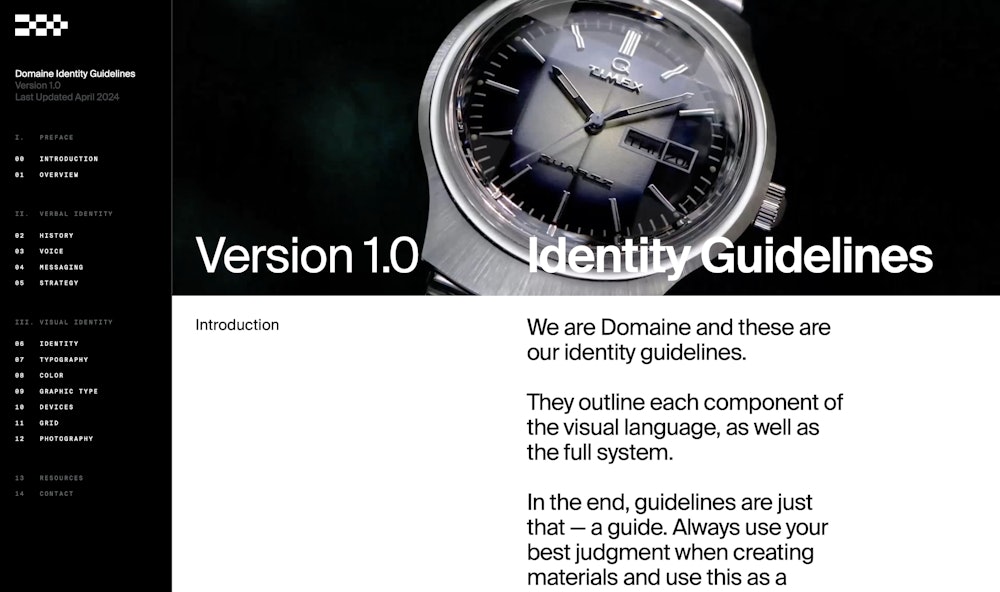
Extensive brand guidelines were built in Standards→ to assist both the Domaine team and outside collaborators when creating branded assets.